Kijk mam, zonder code! Het voelt bijna zo simpel als fietsen zonder zijwieltjes: in een paar snelle stappen kun je een AI-chatbot aan je Trevally-dashboard toevoegen en hem laten trainen op de documenten uit je eigen handboek. Het resultaat? Een persoonlijke assistent die op commando laat zien in welk hoofdstuk de laatste ISO-update staat of hoe je die ene procedure ook alweer uitvoert.
Maar voordat we de confetti laten knallen, eerst een dikke disclaimer:
- Gimmick, niet blauwdruk. Dit is een leuke proof-of-concept, géén voorbode van hoe ManualMaster AI straks écht in de software integreert.
- Geen support. We helpen je graag met onze reguliere producten; bij deze ‘doe-het-zelf-bot’ leveren we bewust géén servicedesk.
- Data & hallucinaties. AI kan fantaseren. In een kwaliteitsmanagementsysteem is dat ongewenst, dus behandel de antwoorden als suggesties, niet als de letter van de wet. En check altijd of je data veilig worden opgeslagen, zeker wanneer je vertrouwelijke stukken inlaadt.
Waarom je het tóch eens wilt proberen
- Instant Q&A voor je handboek – nieuwe collega’s vinden razendsnel hun weg.
- Self-service support – minder herhaalvragen aan je KAM-team.
- Inspiratie voor de toekomst – ervaar wat AI straks kan betekenen, nog vóórdat onze officiële integratie live gaat.
Wat krijg je er niet mee?
- Een waterdichte kwaliteitscontrole (AI blijft voorlopig mensenwerk aanvullen, niet vervangen).
- Officiële ManualMaster-ondersteuning of garanties.
Klaar om te experimenteren?
Onder dit artikel vind je een hands-on stappenplan waarmee je binnen een uurtje een werkende bot op je dashboard klikt – compleet met tips over leverancier-keuze, beveiliging en het embedden in Trevally.
Duik erin, speel, test en deel vooral je bevindingen met ons. Hoe meer ervaringen, hoe beter wij kunnen inschatten welke AI-functies straks écht het verschil maken in ManualMaster.
Kortom: Ja, je kunt vandaag al een handboek-chatbot in Trevally zetten. Nee, hij is niet product-ready. Kijk vooral, leer veel en zet hem daarna weer uit als het moet. Veel experimenteerplezier!
Lees nu verder voor de volledige stap-voor-stap instructie geschreven door onze collega Hugo Bakker.

Introductie
Instructie voor het toevoegen van een Chatbot aan uw Trevally Dashboard
Om Trevally te verrijken met een chatbot, zijn er geen ingewikkelde technische handelingen nodig. Als zelfs ik het kan, kan iedereen het. Toch?
Wat heb je nodig?
- Een AI/Chatbot-tool (daarover hieronder meer)
- Toegang tot het Trevally-systeem als Administrator
Mijn doel was om op ons eigen MMWeb een chatbot te plaatsen die mij kan assisteren bij het gebruik van de Trevally-applicatie.
De voorbereiding
Informatie verzamelen
Allereerst heb ik bekeken waar ik de informatie vandaan kan halen die de chatbot nodig heeft om mij te assisteren bij het gebruik van Trevally. Ik heb gekozen om hiervoor de handleiding van Trevally te gebruiken. Deze documentatie staat als document in ons eigen handboek binnen Trevally.
Dit is ook een goed moment om over de beveiliging van de data na te denken. Welke informatie gaat de chatbot verwerken? Wat garandeert de leverancier over eigenaarschap, het doorgeven van data aan derden, enzovoort? De soort data beïnvloedt zeker de keuze voor de juiste leverancier.
Overleg dus goed met uw security officer en/of IT-afdeling voordat u data uploadt naar de chatbot-tool.
PDF-bestanden verzamelen
De chatbot die ik gebruik kan gevoed worden met PDF-bestanden. Hoe kom ik aan de PDF-versie van deze Trevally-documenten?
- Ik heb een “Boek” aangemaakt via Distributie → Boeken en daarbij het vinkje Offline publicatie aangezet.
- Ga vervolgens naar Systeem → Taakplanner en start de taak Offline publicatie via de knop Taak uitvoeren.
- Als die taak klaar is, ga je terug naar Distributie → Boeken, selecteer je het juiste boek en klik je op Download.
- In de aangegeven map vind je vervolgens, verspreid over de submappen binnen de \Documents-directory, de geëxporteerde PDF-bestanden. Verplaats deze naar één directory, zodat je ze straks makkelijk kunt uploaden. (Je kunt hier eventueel een batchfile of script voor schrijven, maar bij mij ging het om 10 documenten, dus ik heb het handmatig gedaan.)
De Chatbot
Een chatbot-tool kiezen
Uiteraard heb je een AI- of chatbot-tool nodig. Ik ben uitgekomen bij Cody. Er zijn talloze aanbieders en ze bieden vrijwel allemaal vergelijkbare functies. Ik heb voor Cody gekozen omdat ik het al bij een klant had gezien en gemakkelijk een gratis account kon aanmaken.
De chatbot-tool inrichten
Op Cody – Business AI Employee Trained on Your Knowledge Base heb ik een gratis account aangemaakt.
Vervolgens moet je Cody vertellen:
- Welke informatie je aan de chatbot wilt meegeven.
- Hoe de chatbot zich moet gedragen (instellingen).
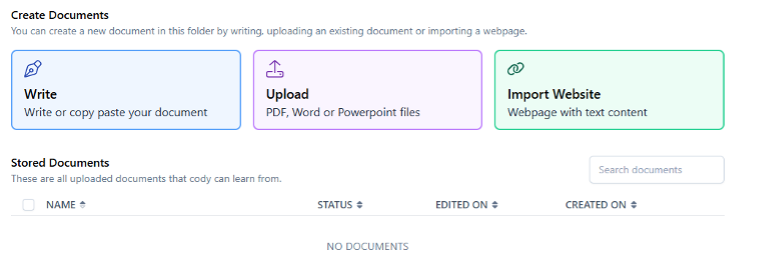
Onder de knop Knowledge heb ik een nieuwe folder aangemaakt genaamd Helpbronnen.

Daarna moet je deze folder vullen met informatie. Hiervoor zijn meerdere mogelijkheden. Zelf heb ik gekozen voor Upload, waarna ik de geëxporteerde PDF-bestanden (in kleine sets, vanwege de limiet van het gratis account) heb geüpload.

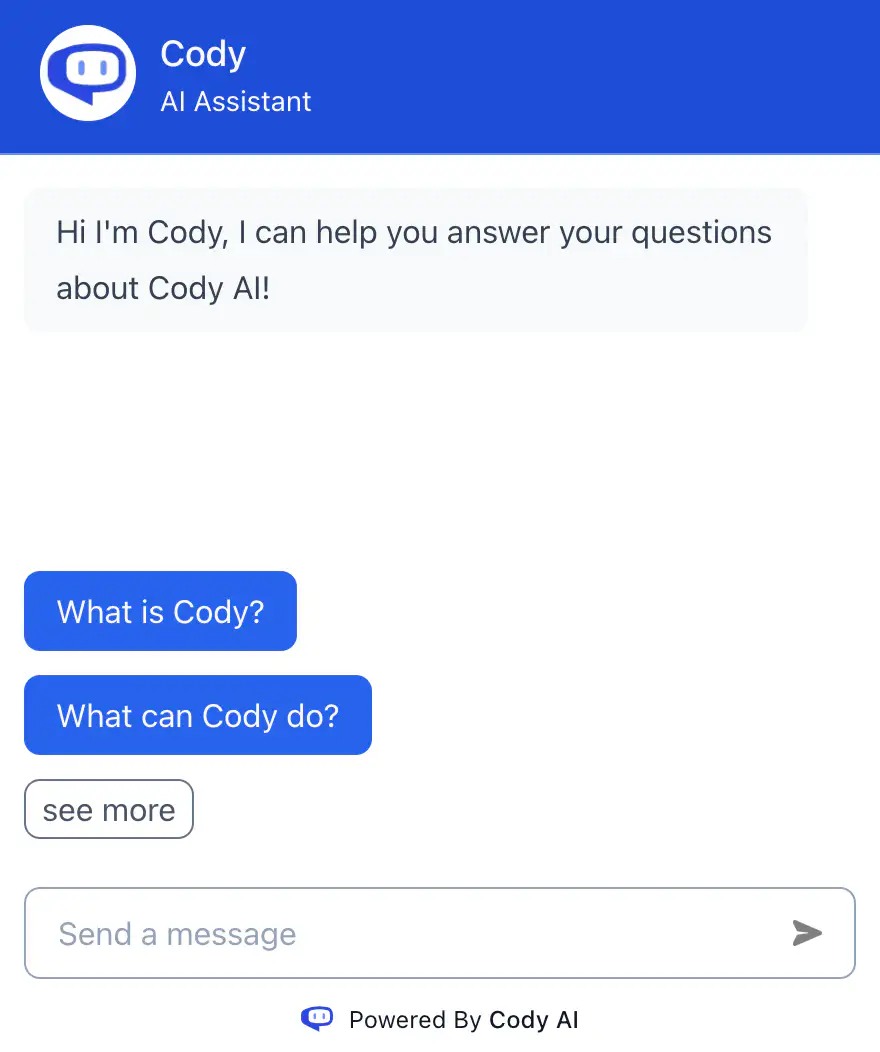
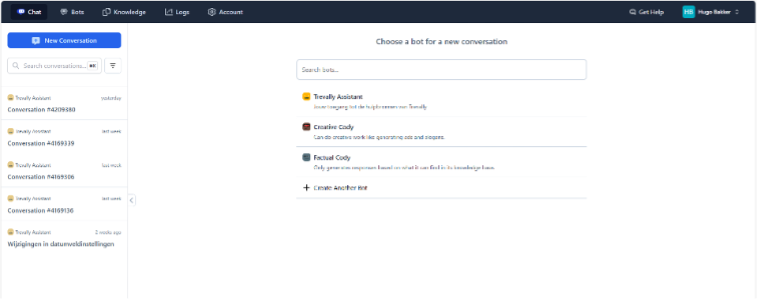
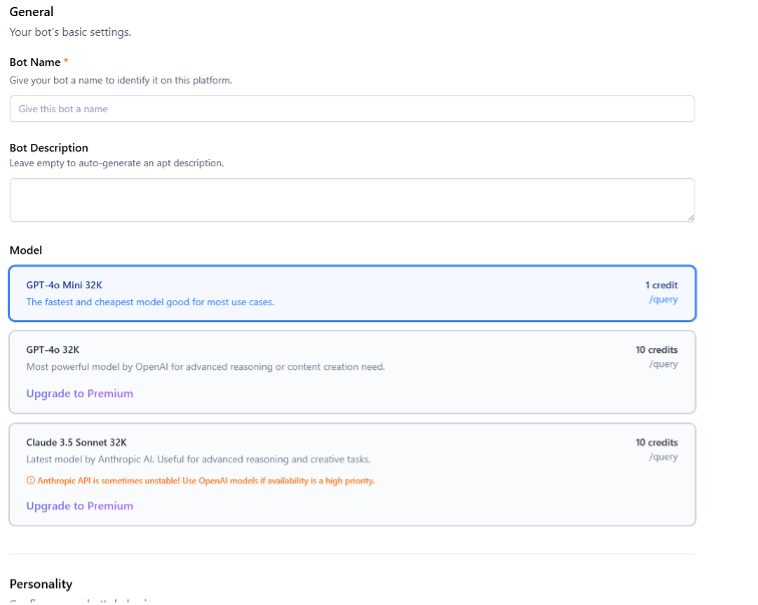
Zodra Cody alles heeft ingelezen, kun je via de knop Bot bovenaan een nieuwe chatbot maken.

Maak de bot beschikbaar in Trevally
De bot beschikbaar maken op het Trevally-dashboard
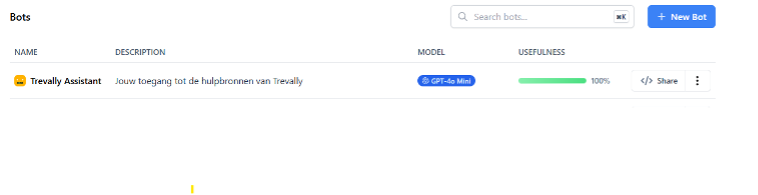
Om de bot in Trevally te gebruiken, kijk je eerst bij de instellingen via </> share achter de gewenste bot (bij mij heet hij “Travally Assistant”).
- Bepaal of de bot public is (dus toegankelijk voor iedereen op internet).
- Geef aan vanaf welke domeinen de bot benaderd mag worden.
Denk ook hier weer goed na over data en privacy: welke informatie stel je beschikbaar en aan wie? Raadpleeg bij twijfel altijd je Security Officer of IT-afdeling.
Cody belooft allerlei maatregelen rondom afscherming van data, maar er is veel kleine lettertjes. In ons geval is de handleiding van Trevally niet vertrouwelijk, dus vonden we dit risico aanvaardbaar.

Vervolgens haal je de code op die nodig is om een dashboardtegel (tile) in Trevally te tonen. Je kunt kiezen voor bijvoorbeeld Inline Embed. Kopieer de code die in het grijze veld staat en plak deze tijdelijk in een kladblok.
Bij Customize kun je nog van alles aanpassen aan de weergave.
Aanpassen van het dashboard in Trevally
De bot toevoegen aan het Trevally-dashboard
Nu gaan we naar het Trevally-dashboard waarin we de bot willen opnemen.
- Dashboard klonen
Ga in MMWeb naar Dashboards (meestal onder een van de menu-items). Selecteer het dashboard dat je wilt bewerken en kies Kloon. Geef de kloon een herkenbare naam, bijvoorbeeld “Test met Bot”. - Nieuwe tegel toevoegen
Scrol in het dashboard naar beneden en voeg een nieuwe tegel toe. Klik op de drie puntjes (Opties).- Selecteer Aanpasbare tegel als type.
- Zet bij Bron type op de volgende pagina Javascript.
- HTML invoeren
In het vak HTML zet je: - <HTML>
- <BODY>
- </BODY>
- </HTML>
Plak de eerder gekopieerde Cody-code tussen <BODY> en </BODY> en klik daarna op Opslaan.
- Optioneel: tegel vormgeven
Je kunt nog meer instellingen aanpassen voor een mooier uiterlijk, maar voor de basiswerking is dit niet noodzakelijk. Zelf heb ik de achtergrondkleur van de tegel op wit (#FFFFFF) gezet. Let er wel op dat het dan soms lastig is om de drie puntjes (Opties) terug te vinden; je moet dan op de cursor letten. - Tegel vergroten
Maak de tegel zo groot als nodig is voor een prettige gebruikerservaring. - Dashboard opslaan en toewijzen
Sla het dashboard op en wijs het daarna via Toewijzen → OE → Persoon toe aan jezelf.
Klaar!
Ga naar je startpagina van MMWeb en bekijk je aangepaste dashboard met de chatbot-tegel.
Afronding en tips
Afronding en tips
Je zult nog wat tijd besteden aan het fine-tunen van de vormgeving, zoals de formaatinstellingen in de Cody-code. Ook kun je in Cody zelf experimenteren met functies die de nauwkeurigheid en kwaliteit van de resultaten verbeteren.
Ik heb inmiddels een klein abonnement bij Cody genomen, zodat ik meer opmaakopties voor de chatbot heb.
In dit voorbeeld heb ik de handleiding van Trevally gebruikt. Wat jij wilt laten doorzoeken, is uiteraard aan jou en je organisatie. Je kunt ook meerdere bots maken die elk naar hun eigen (gedeelde) folders kijken. Zo kun je bijvoorbeeld een chatbot specifiek voor personeelszaken maken en een andere voor alle overige onderwerpen.
Wij zijn erg benieuwd naar jouw resultaten!